Code Care
Code Care: Your Online Software Solution
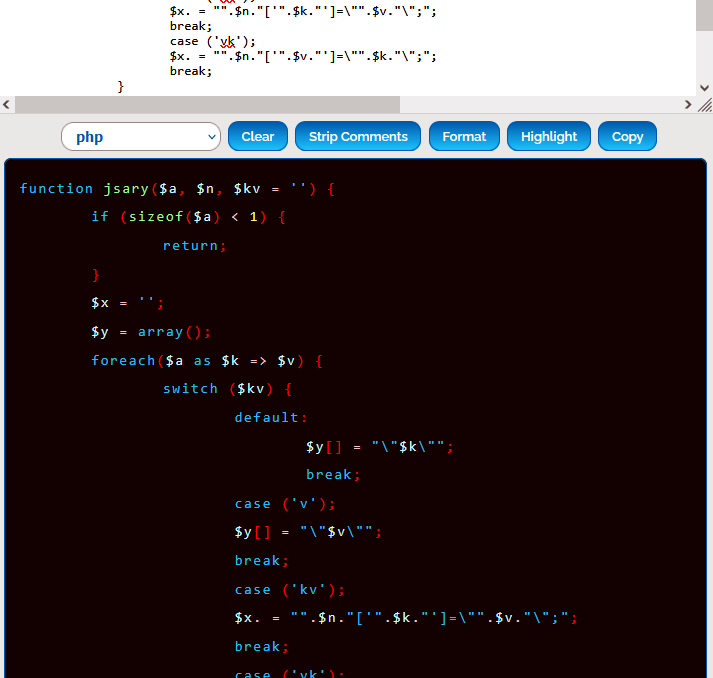
Code Care is a free online software with a range of features, including code highlighting, code formatting, and the ability to strip comments from code for JavaScript, PHP, CSS, and HTML.
Beta Version
Using this beta version is straightforward. Please click here to get in touch with me for suggestions, assistance, and reporting any bugs. Your feedback is crucial as we continue to enhance this software together. I'm actively gathering information for the documentation. Thank you for your valuable support.
Code Care Beta is Here
Below are some examples.
/*PHP*/
function dr($d) {
return ((substr($d, -1, 1) != "/") ? $d."/" : $d);
}
function drn() {
return (pathinfo($_SERVER['PHP_SELF'], PATHINFO_DIRNAME));
}
function fn($f) {
$f = str_replace(dirname($f), '', $f);
return (str_replace("/", '', $f));
}
function xt($n) {
$a = explode('.', strtolower($n));
return (trim(end($a)));
}/*JAVASCRIPT*/
function $show(a, x) {
var b = $4(a);
if (!b) {
return;
}
b.style.display = (x) ? 'none' : 'block';
}
function $showG(a, x) {
for (i = 0; i < a.length; i++) {
$show(a[i], x);
}
}
function $trm(a) {
return (a.replace(/^\s+|\s+$/g, ''));
}
//=============================
function $htm(a) {
//a=a.replace(/\"/g, '"');
a = a.replace(/</g, '<');
a = a.replace(/>/g, '>');
return (a);
}
//=============================
function $acptTab(a) {
if (event.keyCode == 9 || event.which == 9) {
event.preventDefault();
var v = a.value,
s = a.selectionStart,
e = a.selectionEnd;
a.value = v.substring(0, s) + '\t' + v.substring(e);
a.selectionStart = a.selectionEnd = s + 1;
return (false);
}
}
/*CSS*/
.Topic
{
display:flex;
flex-direction:column;
justify-content:space-between;
width:calc(50% - 1.5em);
border:1px solid var(--BrdrC2);
border-radius:8px;
box-shadow: 1px 1px 1px 1px var(--BrdrC1);
padding:0.5em;
margin:0.5em 0 !important;
}
.Cntnt p,
.Cntnt h1,
.Cntnt h2,
.Cntnt h3,
.Cntnt h4,
.Cntnt h5,
.Cntnt h6
{
padding:0.5em 0;
}
.Cntnt li
{
display:list-item;
padding:0.25em 0;
}
/*HTML*/
<!--<div contenteditable="true" id="CodePaste" class="CodePaste">
</div>-->
<div class="ctrlfrm dFlx AlynC AlynM">
<input class="dHdn" type="button" id="clearB" onclick="$clear()" value="Clear">
<select name="language" id="language">
<option value="">Select Language</option>
<option value="javascript">javascript</option>
<option value="php">php</option>
<option value="css">css</option>
<option value="html">html</option>
</select>
<input type="button" id="formatB" onclick="$format()" value="Format">
<input type="button" id="highlightB" onclick="$highlight()" value="Highlight">
<input class="dHdn" type="button" id="copyB" onclick="$copyhtml()" value="Copy">
</div>